Microsoft hat in ihrem Cloud Adoption Framework auf GitHub das Azure Naming Tool in der Version 2 integriert.
Dieses Werkzeug erlaubt einfach und schnell für neue Objekte in Azure die ursprünglich festgelegte Namenskonvention einzuhalten.
Die Installation ist nichts für Azure / GitHub / Visual Studio Anfänger und man sollte die Basics schon können und verstanden haben.
Wir installieren von den 5 möglichen Optionen heute die Standalone Variante für die schnellstmögliche Nutzung. Dafür empfiehlt sich die Azure Web App using GitHub Action.
Als Voraussetzung benötigt ihr eine Azure Umgebung mit entsprechenden Rechten (wir gehen hier von Global Admin und einer Visual Studio Umgebung aus) und einen GitHub Account.
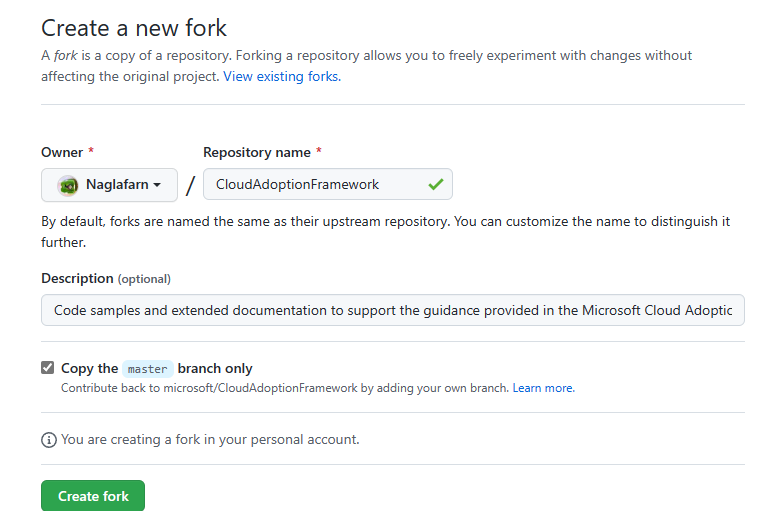
Wir müssen einen Fork vom Cloud Adoption Framework Repository erstellen.
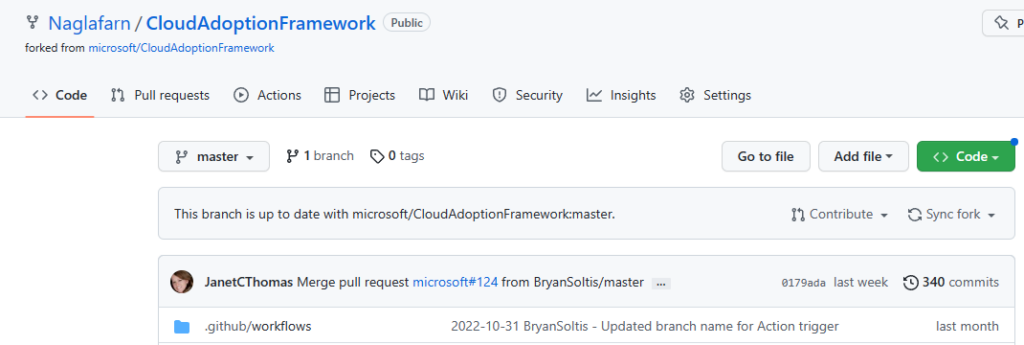
Dazu öffnen wir das „Root“ vom CloudAdoptionFramework Repository und clicken oben links auf „Fork“.

Die Webseite die sich öffnet, sollte dann wie folgt aussehen:

Im nächsten Schritt clickt man auf den grünen <>Code Button und dann auf den .github/workflows Ordner. Beides sieht man auf dem folgenden Screenshot.

Nun clickt ihr auf den .deploy-azure-naming-tool-to-azure-webapps-dotnet-core.yml link.
Die Dokumentation von Microsoft verweist nun auf das anlegen der ASP.NET Web App in Azure und dafür sind viele weitere Schritte notwendig. Als erstes benötigt ihr einen Azure Account mit aktive Subscription, das installierte Visual Studio Code und die Azure Tools. Installiert beide Programme mit den Standard Einstellungen. Die Links findet ihr als Hyperlink hinter den beiden Begriffen hier oder in der offiziellen Dokumentation.
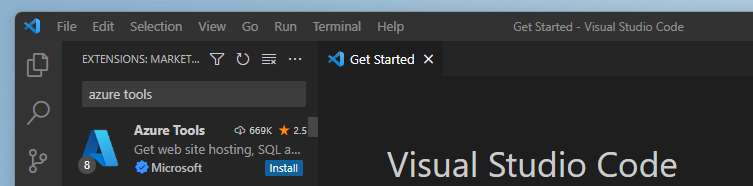
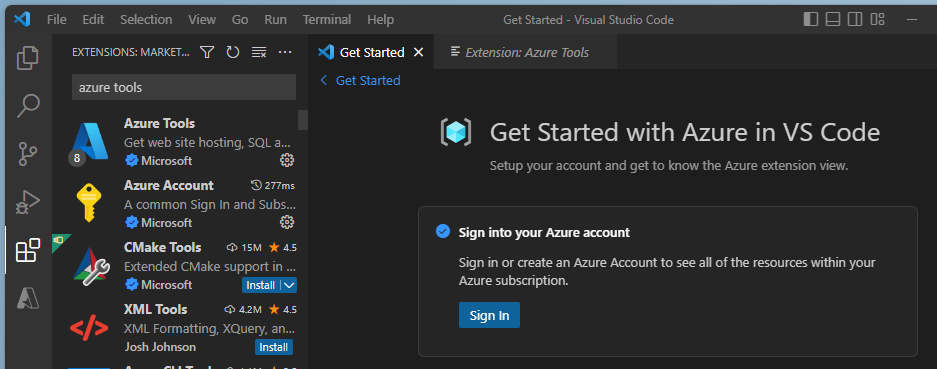
Sollte bei euch die Installation der Azure Tools auch nicht aus dem Browser klappen, dann öffnet das Visual Studio Code, drückt shit+ctrl+x und es öffnet sich der Marketplace für Erweiterung. Dort nach Azure Tools suchen und diese installieren.

Meldet euch gleich noch in im Visual Studio Code in eurem Azure Account an, damit die folgenden Schritte klappen.

Installiert euch nun noch das .NET 6.0 SDK
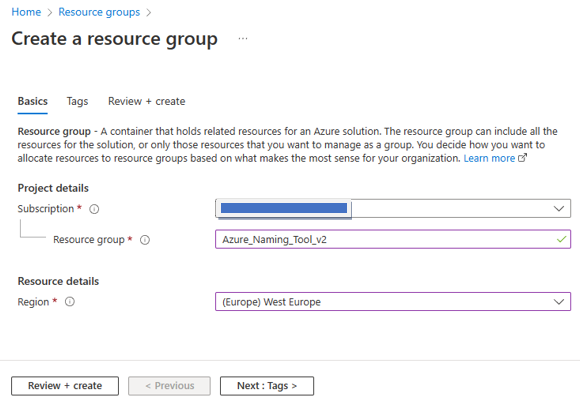
Legt euch nun in der gewünschten Region eine Resource Gruppe in eurer Azure Subscription an.

Ich benutze bevorzugt West Europe und nicht die Regionen in Deutschland, da die neuen Technologien dort immer als erstes verfügbar sind.
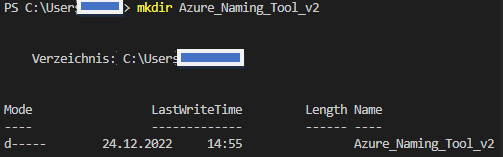
Nun öffnet ihr im Visual Studio das Terminal über CTRL+SHIFT+Ö und gebt dort mkdir „Azure_Naming_Tool_v2“ oder den Namen eurer Wahl ein und dann code Azure_Naming_Tool_v2. Bei der Frage nach dem Trust, müsst ihr „Yes, I trust the authors“ angeben.

Es öffnet sich nun ein neues Fenster vom Vsiual Studio Code.

Führt nun folgende Befehle in dem Terminal des neuen Visual Studio Fensters aus:
dotnet new webapp -f net6.0
dotnet run –urls=https://localhost:5001/
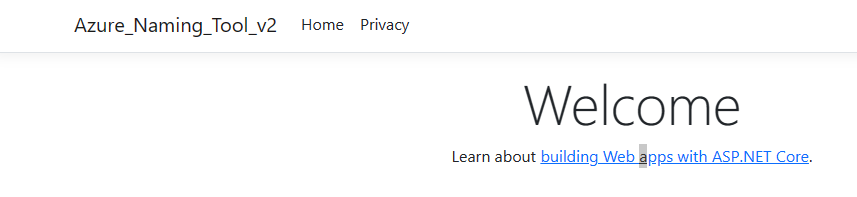
Öffnet ihr diese Webseite nun im Browser auf eurem lokalen PC, sollte es so aussehen:

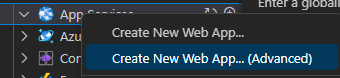
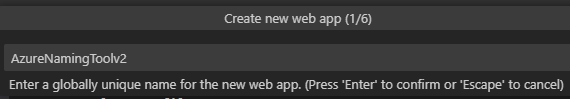
Öffnet nun im Visual Studio euren Azure View über SHIFT+ALT+A und clickt dort mit rechts auf die „App Services“ und Create New App Service (Advanced)

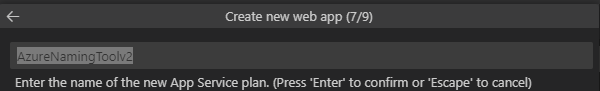
Vergebt den gewünschten Namen, also z.B. AzureNamingToolv2

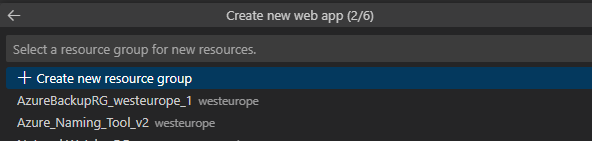
Wählt nun die vorher angelegte Resource Gruppe Azure_Naming_Tool_v2 aus

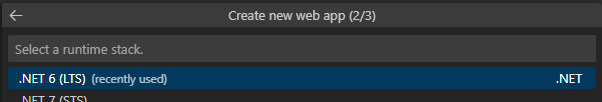
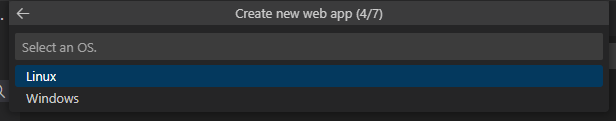
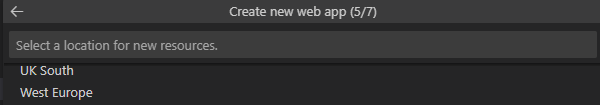
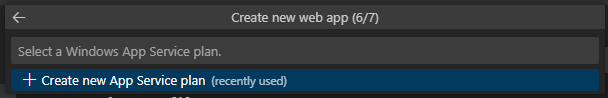
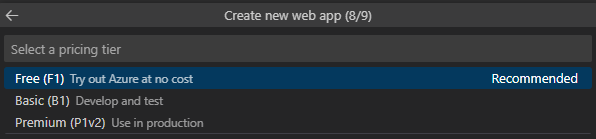
Wählt nun .Net 6, Windows, die gewünschte Region (West Europe), erstellt einen neuen Service Plan für den Free Tier aus und benennt eure neue WebApp.






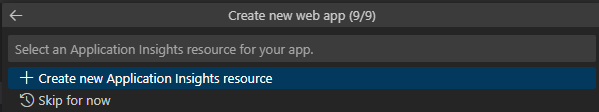
Beim letzten Schritt wählt ihr „Skip for now“, da wir kein Monitoring benötigen.

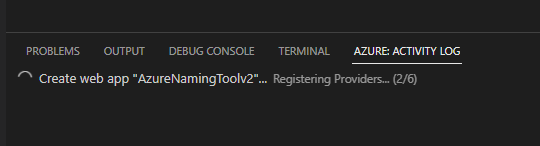
Sofort wird dann eine WebApp in eurer Subscription angelegt. Den Fortschritt seht ihr unten im Azure:Activity Log

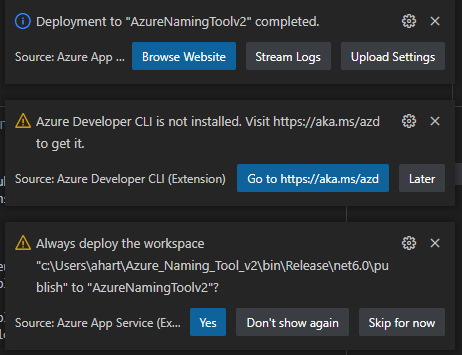
Wählt dann deploy als Option unten rechts und dann bestätigt das Fenster „Alway deploy the workspace“ mit yes bestätigen.

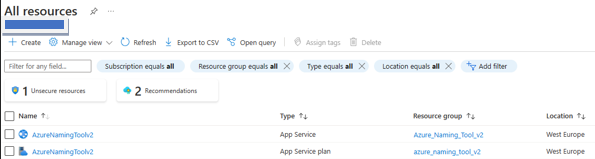
Im Azure Portal solltet ihr nun dies hier sehen:

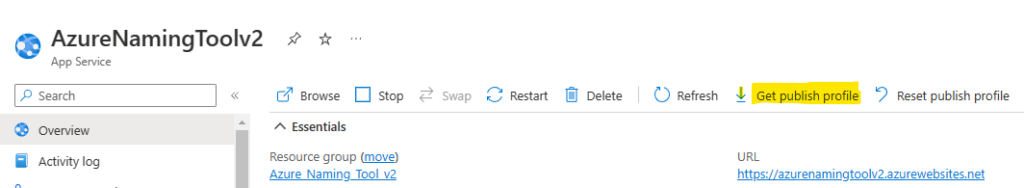
Öffnet nun die Web App / App Service und landet euch von der „Overview“ Seite das Publish Profile“ herunter.

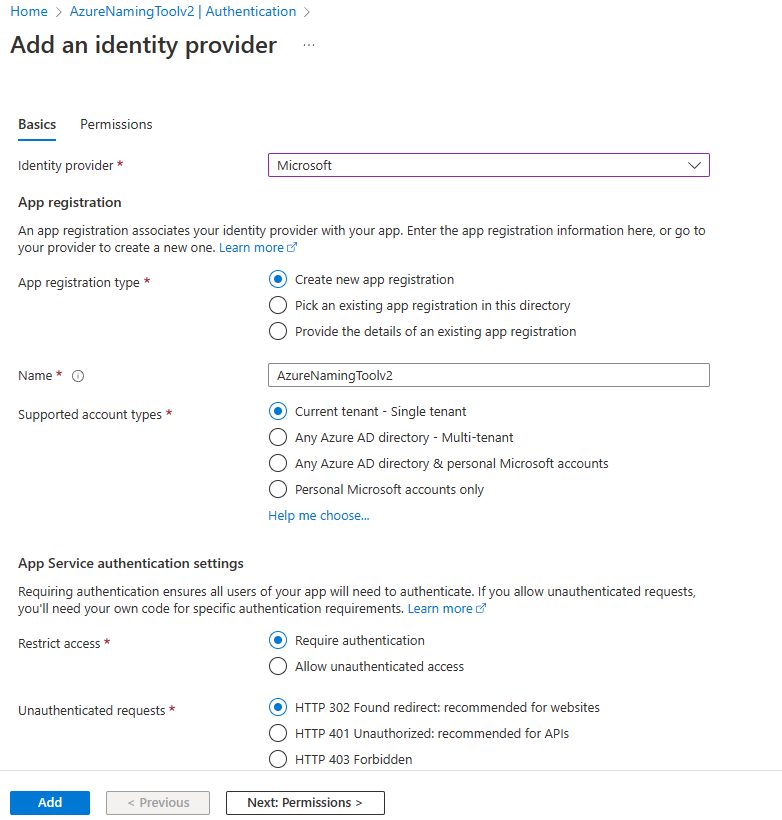
In der azurr Web App geht ihr nun ins Authentifizierungs Blade und konfiguriert den Identity Provider.


Nun musst ihr die Azure Web App Credentials anlegen, dazu braucht es ein längeres command, was ihr am besten über die Azure Cloud Shell ausführt.

az ad sp create-for-rbac –name „[YOUR CREDENTIAL NAME]“ –role contributor –scopes /subscriptions/[YOUR SUBSCRIPTION ID]/resourceGroups/[YOUR RESORUCE GROUP NAME] –sdk-auth
Die Ausgabe solltet ähnlich wie folgt aussehen und diese müsst ihr inclusive der Klammerzeichen abspeichern.
{
"clientId": "[YOUR CLIENT ID]",
"clientSecret": "[YOUR CLIENT SECRET]",
"subscriptionId": "[YOUR SUBSCRIPTION ID]",
"tenantId": "[YOUR TENANT ID]",
"activeDirectoryEndpointUrl": "https://login.microsoftonline.com",
"resourceManagerEndpointUrl": "https://management.azure.com/",
"activeDirectoryGraphResourceId": "https://graph.windows.net/",
"sqlManagementEndpointUrl": "https://management.core.windows.net:8443/",
"galleryEndpointUrl": "https://gallery.azure.com/",
"managementEndpointUrl": "https://management.core.windows.net/"
}
Nun geht ihr wieder zurück ins Github und legt die 3 notwendigen Secrets an. Dazu wieder den eigenen „Fork“ öffnen und über Settings – Secrets – Actions – New Repository Secret, die 3 Secrets anlegen:
AZURE_CREDENTIALS = Dies ist die Ausgabe der Kommandozeile, die wir im vorherigen Schritt ausgeführt haben und beinhaltet alles von { bis }
AZURE_WEBAPP_NAME = Der Name eurer WebApp im Azure Portal
AZURE_WEBAPP_PUBLISH_PROFILE: Dies ist der Inhalt der Datei aus dem Download im Azure Portal „Get publish profile“
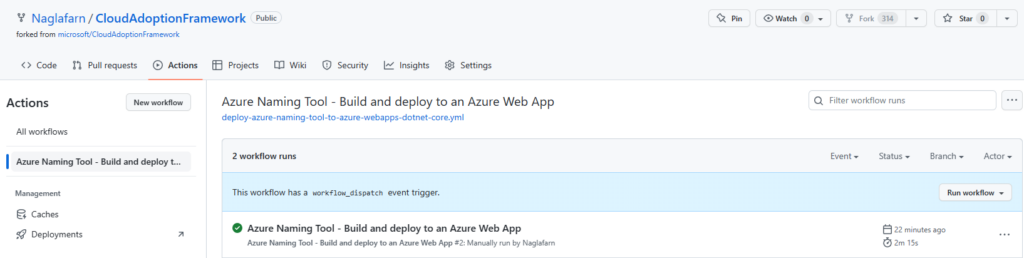
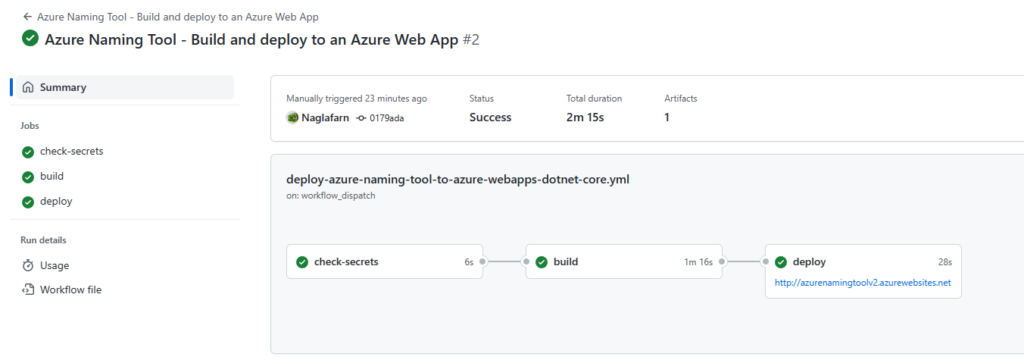
Wenn ihr dies eingetragen habt, dann geht ihr im GitHub noch ins Actions Menü und wählt den Workflow in dem CloudAdoptionFramework Fork aus und clickt auf Run Workflow.